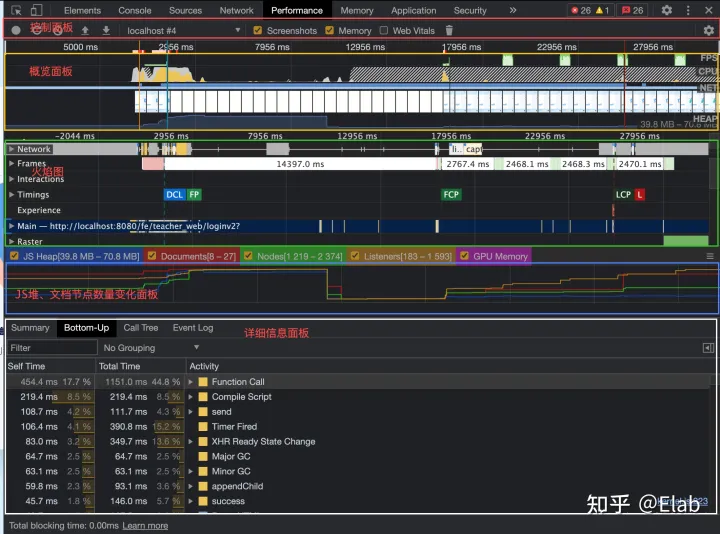
开发者工具|Performance API 对性能的影响
前些天在群里看到一个问题,打开Devtools和使用Performance API 究竟会对性能有多大影响。
浏览器默认输出的指标不会影响性能,而使用Performance.mark增加埋点则会增加性能开销。

以下是 两位大佬的回答
justjavac
写个 bench 是告诉他,performance api 的影响可以忽略
实现原理不就是 mark 埋点,然后定向统计吗
https://w3c.github.io/user-timing/ https://w3c.github.io/user-timing/ 这个规范只定义了时间度量的2中方式,mark 和 measure,一个是打点,一个是打线。这两个都需要主动调用 api 才能起作用:performance.mark 和 performance.measure比如你度量按钮点击事件的性能,那么需要 performance.mark("button click") 这种加了这断代码 vs 不加这段代码;确实对性能有影响
但是。。。这是规范定义的,然而浏览器的实现中,资源的加载是默认会收集性能数据的,不需要自己加代码来收集。你开不开 devtools,都会收集,所以,这个是没有性能影响的
你直接调用 performance.getEntries() 和同类的 api,可以直接拿到资源加载的性能数据,这些是浏览器主动打点的
如果你手动调用了 performance.mark,那么引擎会额外再为你打点,采集你需要的性能指标
再加一条,performance.memory 这个 api 不是规范定义的,而是 chrome 自己加的
你告诉领导,1. 网络请求的性能数据是浏览器自动收集的,performance api 不会影响性能;2. 如果手动加 mark 采集额外的数据,会有影响,但是可以忽略不计。然后你再写一个 bench 数据,证明 mark 对性能的影响可以忽略不计
心态崩了
这个厉害了……主要是 blink 里打点的,不止一处,请求加载会由 blink/renderer/platform/loader/fetch/url_loader
/web_resource_request_sender.cc 去做,实际是 mojom 到 net 进程了,但是收集打点信息会有一部分在这里。然后 navigation 时候 也有一些打定义 会在 third_party/blink/renderer/core/loader/document_load_timing.h document load 里做,具体会在事件触发后设置 base::TimeTicks.Now() 进行记录。非要说性能……应该没啥影响,这玩意都没去 net 进程打点,实际上 ipc 通信时间都给加里了,应该比实际 net 处理的时间还要多那么一点点……